Autor:
Christy White
Erstelldatum:
11 Kann 2021
Aktualisierungsdatum:
13 Kann 2024

Inhalt
In diesem Artikel erfahren Sie, wie Sie den HTML-Quellcode auf einer beliebigen Webseite in Google Chrome auf ein visuelles Element untersuchen.
Schritte
Öffnen Sie Google Chrome auf Ihrem Computer. Sie finden das Browsersymbol (eine farbige Kugel) im Ordner "Mac-Anwendungen" oder im Windows-Startmenü.

Klicken Sie auf das Symbol mit den drei vertikalen Punkten. Diese Schaltfläche befindet sich neben der Adressleiste in der oberen rechten Ecke des Browserfensters. Ein Dropdown-Menü wird geöffnet.
Maus vorbei Mehr Werkzeuge. Ein Untermenü wird angezeigt.

Klicken Sie in Entwicklerwerkzeuge. Das Inspektorfenster wird auf der rechten Seite des Browsers geöffnet.- Sie können den Inspektor auch über die Verknüpfung öffnen ⌥ Option+⌘ Cmd+ich auf Mac und Strg+Alt+ich unter Windows.

Bewegen Sie die Maus über ein Element im Inspektorfenster, damit es auf der Webseite hervorgehoben wird.
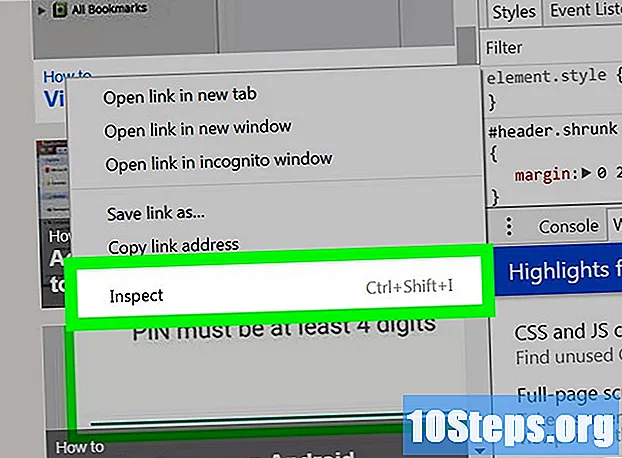
Klicken Sie mit der rechten Maustaste auf das Element, das Sie auf einer beliebigen Webseite überprüfen möchten. Ein Dropdown-Menü wird angezeigt.
Wählen Prüfen. Das Inspektorfenster findet das ausgewählte Element und hebt dessen Quellcode hervor.
- Das Inspektorfenster kann mit diesem Verfahren direkt geöffnet werden.